تريد أن تعرف ما نوع الإنفوجرافيك المناسب لعرض بياناتك؟ إذًا، هذا الدليل مثالي لك.
يتحدد اختيار تخطيط الإنفوجرافيك الذي تستخدمه على الهدف من إنشاء الإنفوجرافيك الخاص بك ونوع البيانات التي تريد عرضها.
المشكلة؟ توجد الكثير من أنواع الإنفوجرافيك المختلفة، وبالتالي يصبح اختيار الإنفوجرافيك المناسب مهمة صعبة خاصة إذا كنت ما زلت مبتدئًا في تصميم الإنفوجرافيك.
لقد قمنا بتصنيف تصاميم الإنفوجرافيك في مكتبة Venngage للقوالب إلى تسعة أنواع رئيسية.
الأنواع التسعة الأكثر شيوعًا للإنفوجرافيك
سوف يعطيك هذا الفيديو الإرشادي لمحة عامة عن الأنواع التسعة للإنفوجرافيك، ومتى يُستخدَم كل منها:
والآن، دعونا نتناول كل نوع من أنواع الإنفوجرافيك بشيء من التفصيل.
1. قوالب إنفوجرافيك إحصائي
إذا كنت تريد عرض نتائج الاستطلاعات، عرض البيانات من مصادر متعددة، أو تقديم الأدلة الداعمة التي تدعم بيانات معينة، فإن الإنفوجرافيك الإحصائي سيحقق هدفك على النحو الأمثل.
في الإنفوجرافيك الإحصائي يتم التركيز على البيانات التي تعرضها. سيساعدك تخطيط التصميم والعناصر البصرية التي تستخدمها على سرد القصة التي تكمن وراء بياناتك بشكل فعال.
يُمْكِن أن تشمل أدوات سرد قصة التصميم كل من المخططات البيانية، والأيقونات، والصور و الخطوط الجذابة.
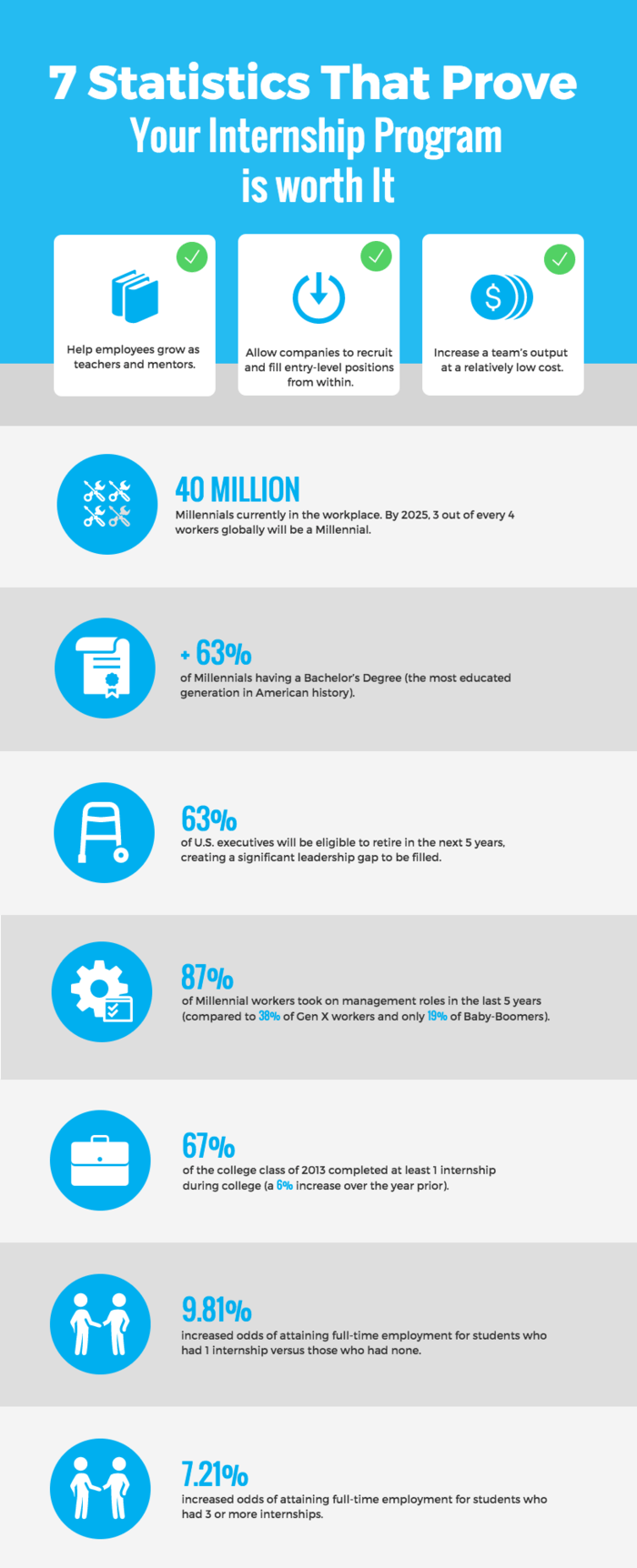
ففي القالب أدناه على سبيل المثال، استُخدِمَت أيقونة للتعبير عن كل إحصائية.
كما أن قالب الإنفوجرافيك الإحصائي أدناه، يجمع بين استخدام الخطوط الداكنة والأيقونات الملونة للفت انتباه القارئ إلى كل إحصائية:
أدناه مثال آخر للإنفوجرافيك الإحصائي الذي يعرض البيانات مرئيًا، وهو مأخوذ من تقرير لـ local SEO study.
إلا أن هذا الإنفوجرافيك الإحصائي يعتمد على استخدام مدخل آخر يتميز بالتنوع. فالتصميم يجمع بين استخدام المخططات الدائرية، والأيقونات، والمخطط الزمني:
إذا كان لديك بعض الإحصاءات التي تريد التركيز عليها، فيُمْكِنك تصميم غير تقليدي.
فمخطط سحابي أو فقاعي يُمْكِن أن يساعد على إبراز كل إحصائية، كما سيساعد في نفس الوقت على عرض المعلومات بشكل متدرج. يُمْكِنك ببساطة وضع الإحصائية الأهم في الفقاعة الأكبر، ثم تصغير حجم الفقاعات الأخرى:
أفضل الأساليب المُتبَعَة لإنشاء تصميم إنفوجرافيك إحصائي:
- حدد القصة الكامنة وراء بياناتك، واجعل ذلك ينعكس في تصميمك.
- نوِّع طرق عرض البيانات التي تستخدمها – كأن تستخدم المخططات، والأيقونات، والنصوص.
- اختر عنوانًا وصفيًا للإنفوجرافيك بحيث يخلق سياقًا لبيانات الإنفوجرافيك.
- أبرِز البيانات الأساسية باستخدام لون متباين أو من خلال إقران الرقم بأيقونة.
تريد المزيد من قوالب الإنفوجرافيك الإحصائي وإرشادات تصميمه؟ اطلع على دليل إنشاء تصاميم الإنفوجرافيك الإحصائي.
2. قوالب إنفوجرافيك معلوماتي
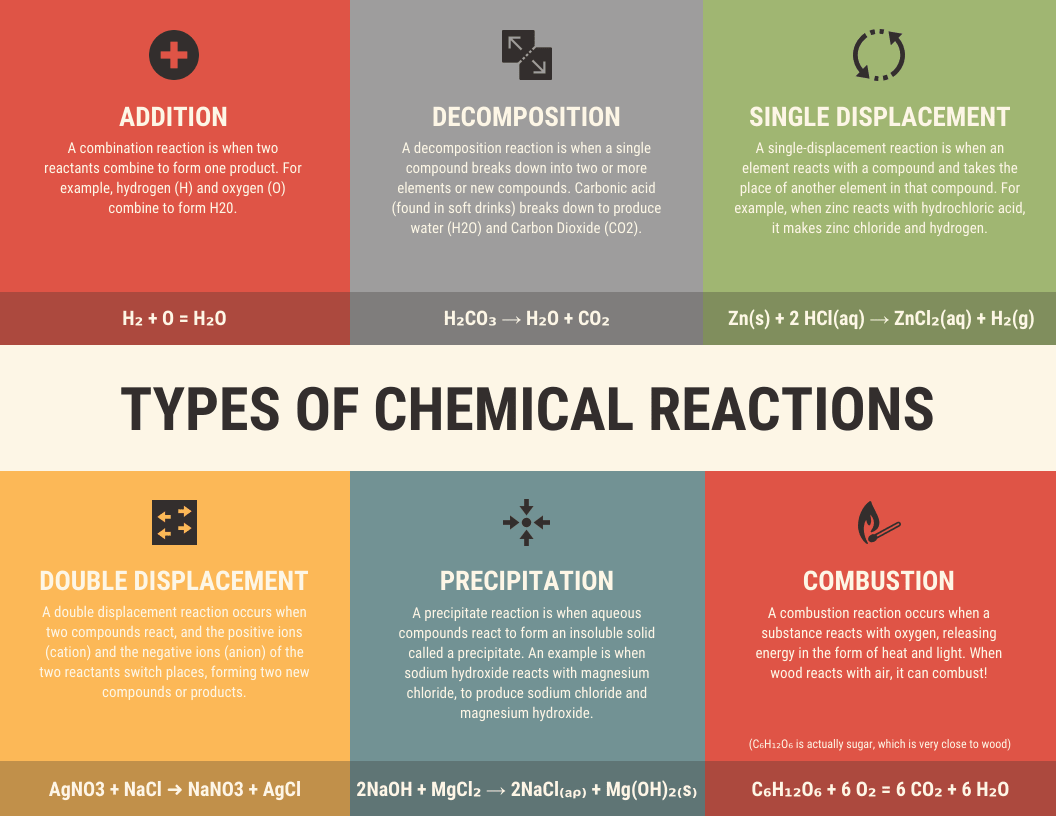
يُعتَبَر الإنفوجرافيك المعلوماتي مثاليًا إذا كنت تريد توصيل مفهوم جديد أو تخصصي، أو إعطاء القارئ لمحة عامة عن موضوع ما.
عادة ما يُقَسَم الإنفوجرافيك المعلوماتي إلى أقسام تشتمل على عناوين وصفية لكل جزء. سوف يساعدك ترقيم كل قسم على تحسين تدفُق تصميم الإنفوجرافيك. إضافة إلى ذلك، فقد وجدنا أن الأشخاص يفضلون بصفة عامة تصاميم الإنفوجرافيك التي تحتوي عناوينها على أرقام.
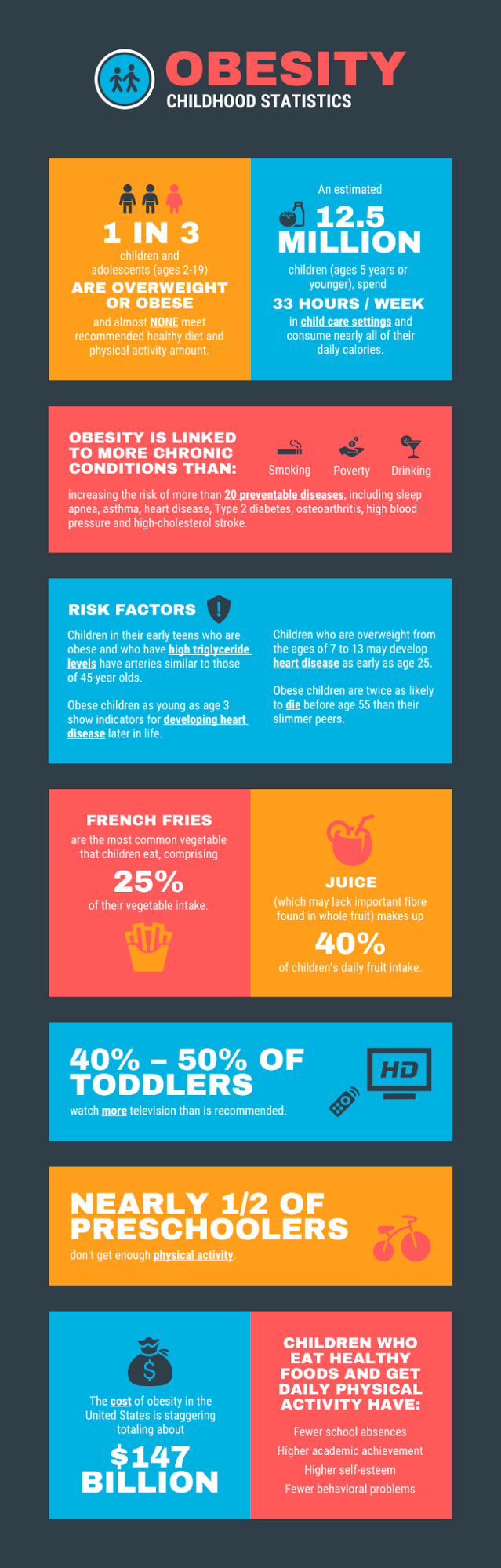
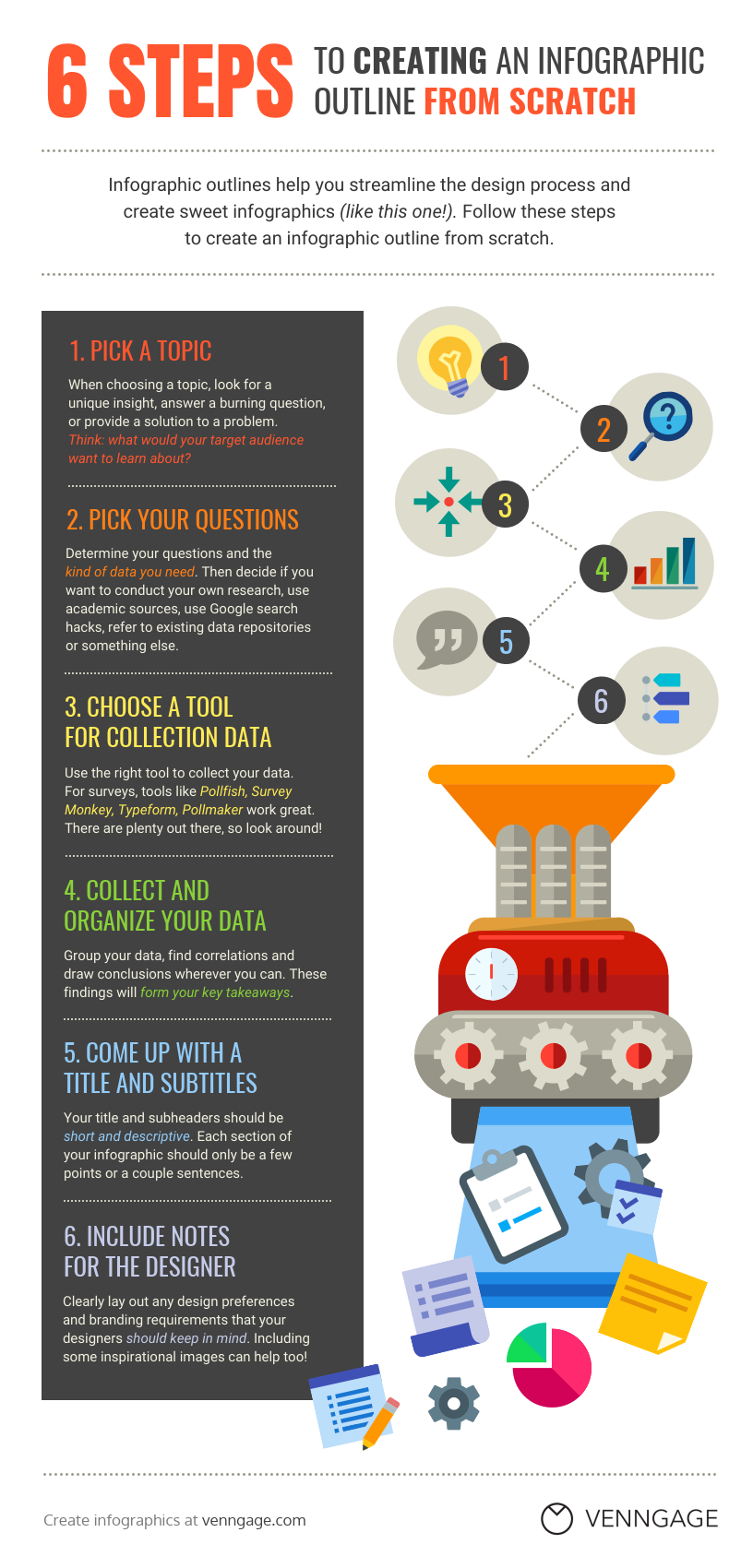
يُعتَبَر قالب الإنفوجرافيك المعلوماتي أدناه أحد أكثر قوالبنا شيوعًا حتى الآن. فهو يلخص المعلومات بشكل مختصَر في خمس خطوات رئيسية. فالعناوين الوصفية والأيقونات التوضيحية سوف تساعدك على توصيل كل نقطة بوضوح:
لكن تذَكَر أنه ليس بالضرورة أن تُرَتَب أجزاء التصميم بشكل تسلسلي. فإذا كان لديك مجموعة من الإرشادات أو الحقائق التي لا تتبع ترتيب مُعَيَن، فيُمْكِنك في هذه الحالة استخدام تخطيط دائري:
استخدِم حيل تصميمية كتغيير الألوان والاتجاه لتشجيع تفاعل القراء مع تصميم الإنفوجرافيك الخاص بك. ففي قالب الإنفوجرافيك أدناه على سبيل المثال، تم استخدام ثلاثة ألوان للخلفية بالتبادل بين كل قسم مكون للتصميم:
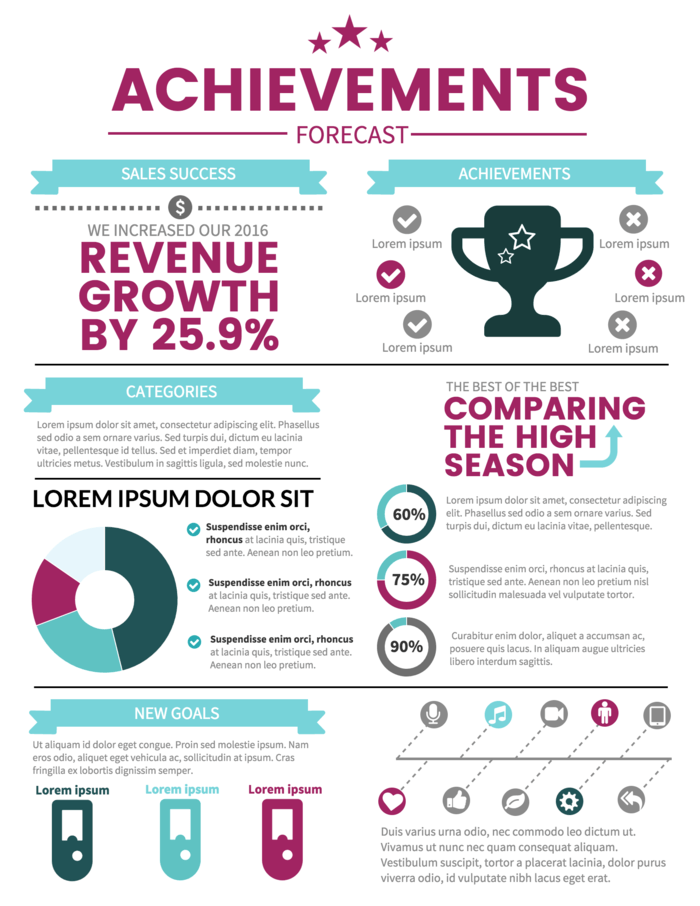
إن إضافة حدود تزيينية بين الأقسام وبعضها يُمْكِن أن يساعد على إضفاء جاذبية على التصميم ما لم تكن تريد تصميمًا بسيطًا. فعلى سبيل المثال، يجمع قالب الإنفوجرافيك أدناه بين العناصر الجمالية والوظيفية معًا:
أفضل الأساليب المتبَعة لتصميم الإنفوجرافيك المعلوماتي:
- ضع عنوانًا وصفيًا لكل قسم حتى تكون جميع المعلومات واضحة.
- رقِّم الأقسام لتسهيل تدفق المعلومات.
- استخدِم ألوان وعناصر مرئية واتجاهات مختلفة بالتبادل بين الأقسام لجذب انتباه القراء.
- وضِح المفاهيم باستخدام الأيقونات والصور.
تعَلَم المزيد حول كيفية تلخيص المحتوى كمحتوى مقالات المدونات والتقارير، وكيفية عرضه مرئيًا في صورة إنفوجرافيك.
3. قوالب إنفوجرافيك زمني
يُعتَبَر الإنفوجرافيك الزمني طريقة فعالة لعرض تاريخ شيء ما أو إبراز التواريخ المهمة أو إعطاء القارئ لمحة عامة سريعة عن مجموعة من الأحداث.
وحيث أن عنصر الزمن يصبح مفهومًا للأشخاص عند ربطه مكانيًا، فإن الإنفوجرافيك الزمني يصبح مفيدًا لخلق صورة أكثر وضوحًا عن الإطار الزمني للأحداث. كما أن الأدوات المرئية المساعدة كالخطوط والأيقونات والصور والعناوين تسهم جميعها في توضيح النقاط عبر الزمن.
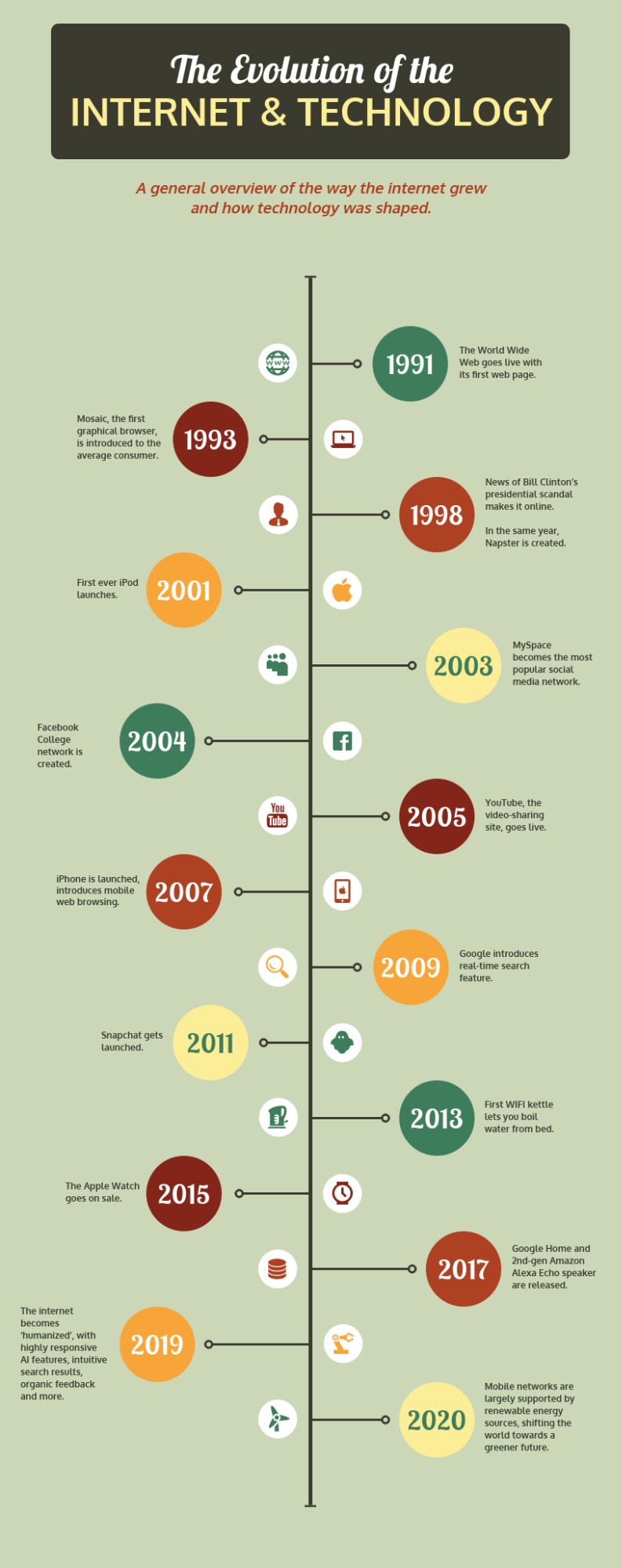
فعلى سبيل المثال، يُبرِز قالب الإنفوجرافيك الزمني البسيط أدناه كل عام تقويمي باستخدام خط كبير. كما أن كل نقطة زمنية تم التعبير عنها باستخدام أيقونة ملوَنة:
إن إحدى الحيل البصرية التي تُستخدَم لتوضيح التقدم عبر الزمن هي استخدام التدرج اللوني في المخطط الزمني.
لنلقِ نظرة على الإنفوجرافيك الزمني أدناه لنرى كيف يسهم التدرج الزمني في ترك انطباع بالتقدم عبر الزمن من الماضي إلى الحاضر. فاللون الداكن في يسار المخطط الزمني يلفت الانتباه إلى أن هذا الجزء يمثل بداية الخط الزمني:
إن استخدام ألوان مختلِفة لكل نقطة زمنية بالتبادل بين النقاط الزمنية يُمْكِن أن يسهِم في لفت انتباه القارئ بامتداد الخط الزمني.
أفضل الأساليب المتَبَعة في تصميم الإنفوجرافيك الزمني:
- استخدِم خط واحد في المنتصف لربط النقاط الزمنية المختلِفة.
- استخدِم خط داكن متباين لإبراز العام أو اسم كل حَدَث زمني.
- استخدِم أيقونة بسيطة لتوضيح كل نقطة زمنية.
- أدرِج وصفًا مختصرًا لكل نقطة زمنية عند الحاجة.
تبحث عن مزيد من قوالب ونماذج إنفوجرافيك زمني وإرشادات لتصميمه؟ اطلع على دليلنا لإنشاء تصميم إنفوجرافيك زمني و ومقالنا الذي يشتمل على 20 نموذج لقوالب إنفوجرافيك زمني.
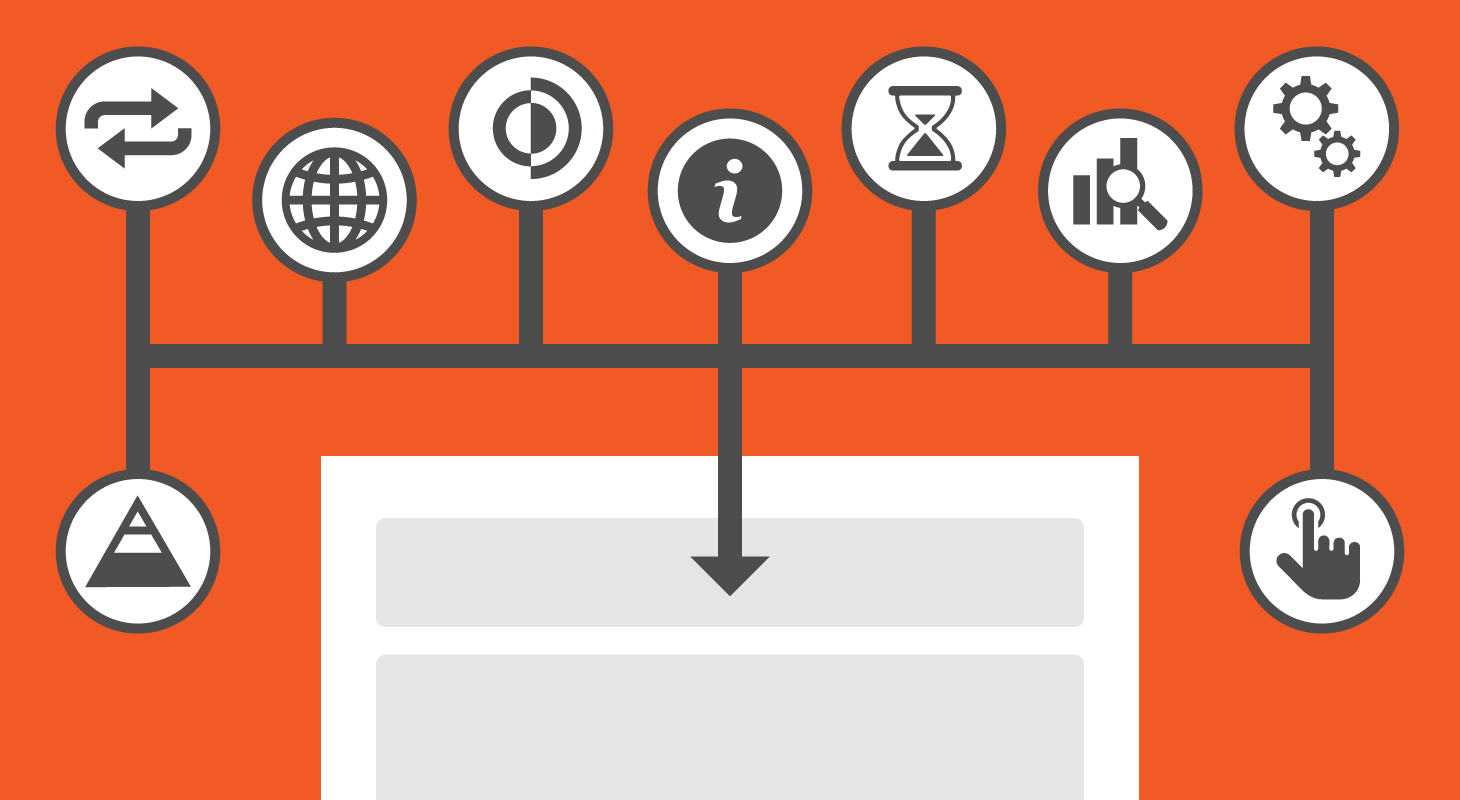
4. قوالب إنفوجرافيك المراحل
في حين أن الإنفوجرافيك الزمني يُستخدَم لإبراز النقاط الزمنية، نجد أن إنفوجرافيك المراحل مثالي لتزويد القارئ بملخص أو لمحة عامة عن المراحل التي تتكون منها عملية ما.
سوف تساعدك تصاميم إنفوجرافيك المراحل على تبسيط وتوضيح كل خطوة أو مرحلة من المراحل التي يتم عرضها. معظم قوالب إنفوجرافيك المراحل تتبع تدفق بسيط سهل الفهم يسير من أعلى إلى أسفل أو من اليمين إلى اليسار. سيساعدك ترقيم الخطوات على جعْل المراحل التي تعرضها سهلة التتبع.
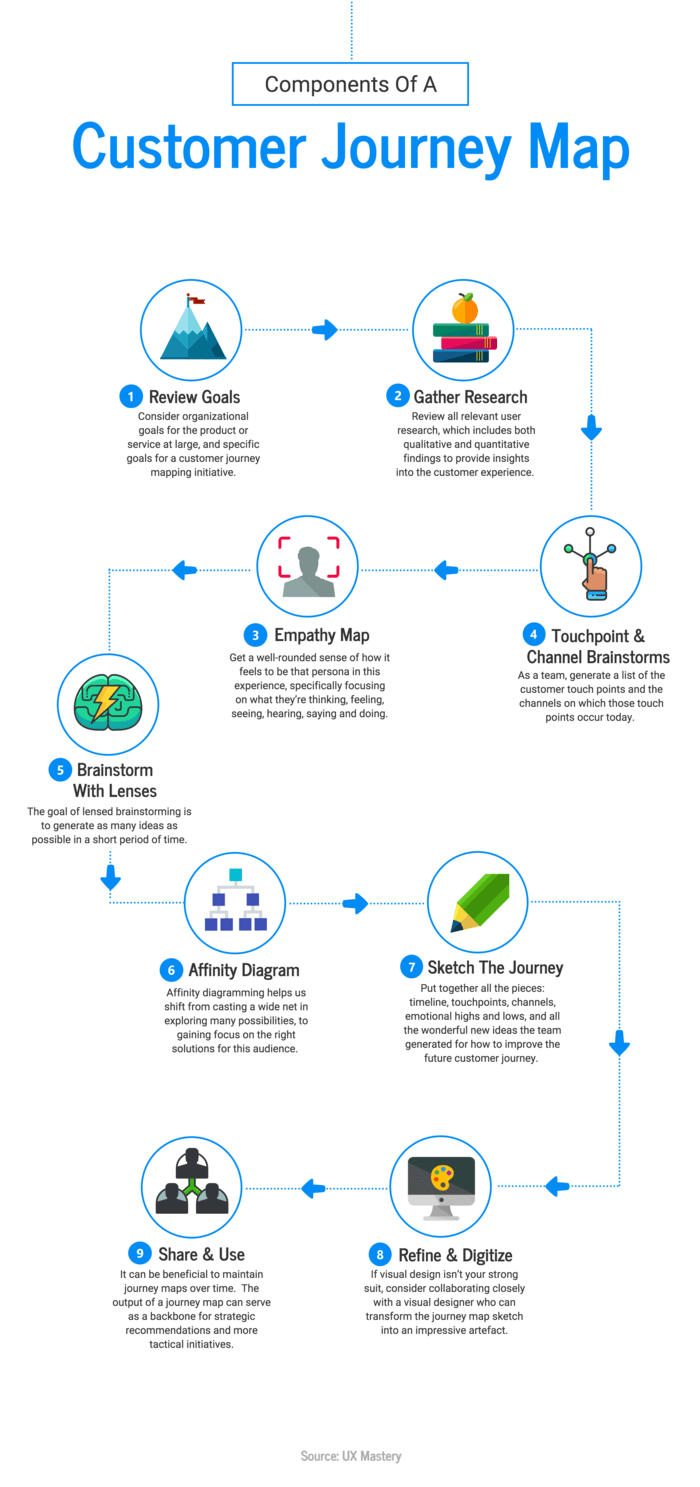
فقالب إنفوجرافيك المراحل أدناه على سبيل المثال يستخدِم لونًا مختلفًا لعرض العنوان الخاص بكل خطوة. لاحِظ كيف تتوافق ألوان الأيقونات المُرَقَمة على يمين التصميم مع العناوين الموجودة في الجهة اليسرى.
لتحسين تَدَفق المعلومات، استخدِم الرموز التوجيهية كالأسهم والخطوط والأشكال الأخرى التي توجه نظر القراء إلى اتجاه معين.
ففي قالب إنفوجرافيك المراحل أدناه على سبيل المثال، تم استخدام الأسهم لتوضيح ترتيب كل خطوة. إن قالب إنفوجرافيك مراحل مختصر كهذا سيكون مثاليًا لتضمينه في عرض تقديمي أو فيديو:
إذا كان لديك الكثير من الخطوات وتريد تضمينها في قالب إنفوجرافيك المراحل، استخدِم تخطيط “الثعبان”. في هذا التخطيط، سوف يتم عرض الخطوات على شكل منحنى من الأمام إلى الخلف على شكل حرف S. يساعدك هذا التخطيط على التوفير في مساحة التصميم:
أفضل الأساليب المُتَبَعة لإنشاء تصميم إنفوجرافيك المراحل:
- رقِّم كل خطوة في تصميم إنفوجرافيك المراحل لجعلها سهلة التتبع.
- استخدِم مخطط حرف S لإدراج الكثير من الخطوات داخل صفحة واحدة.
- استخدِم الرموز البصرية كالأسهم لتوجيه نظر القارئ إلى الاتجاه التالي الذي يجب النظر إليه.
- اكتب العناوين بخط مختلف أو ألوان متباينة لتمييزها عن بقية النص.
تريد المزيد من قوالب إنفوجرافيك المراحل وإرشادات عرض مراحل عملية ما؟ اطلع على دليلنا لإنشاء تصاميم إنفوجرافيك المراحل.
5. قوالب إنفوجرافيك جغرافي
تريد عرض بيانات مرتبطة بالموقع الجغرافي، أو بيانات تتعلق بالتركيب السكاني، أو كم كبير من البيانات؟ إذا كان الأمر كذلك، جرِب استخدام قالب إنفوجرافيك جغرافي.
يعتمد الإنفوجرافيك الجغرافي على استخدام مخططات الخرائط كالعنصر المرئي الرئيسي. يُمْكِن استخدام أنواع متعددة من مخططات الخرائط لعرض أنواع مختلفة من البيانات.
فقالب الإنفوجرافيك الجغرافي أدناه على سبيل المثال يستخدِم خريطة التمثيل اللوني لعرض المناطق بشكل هرمي.
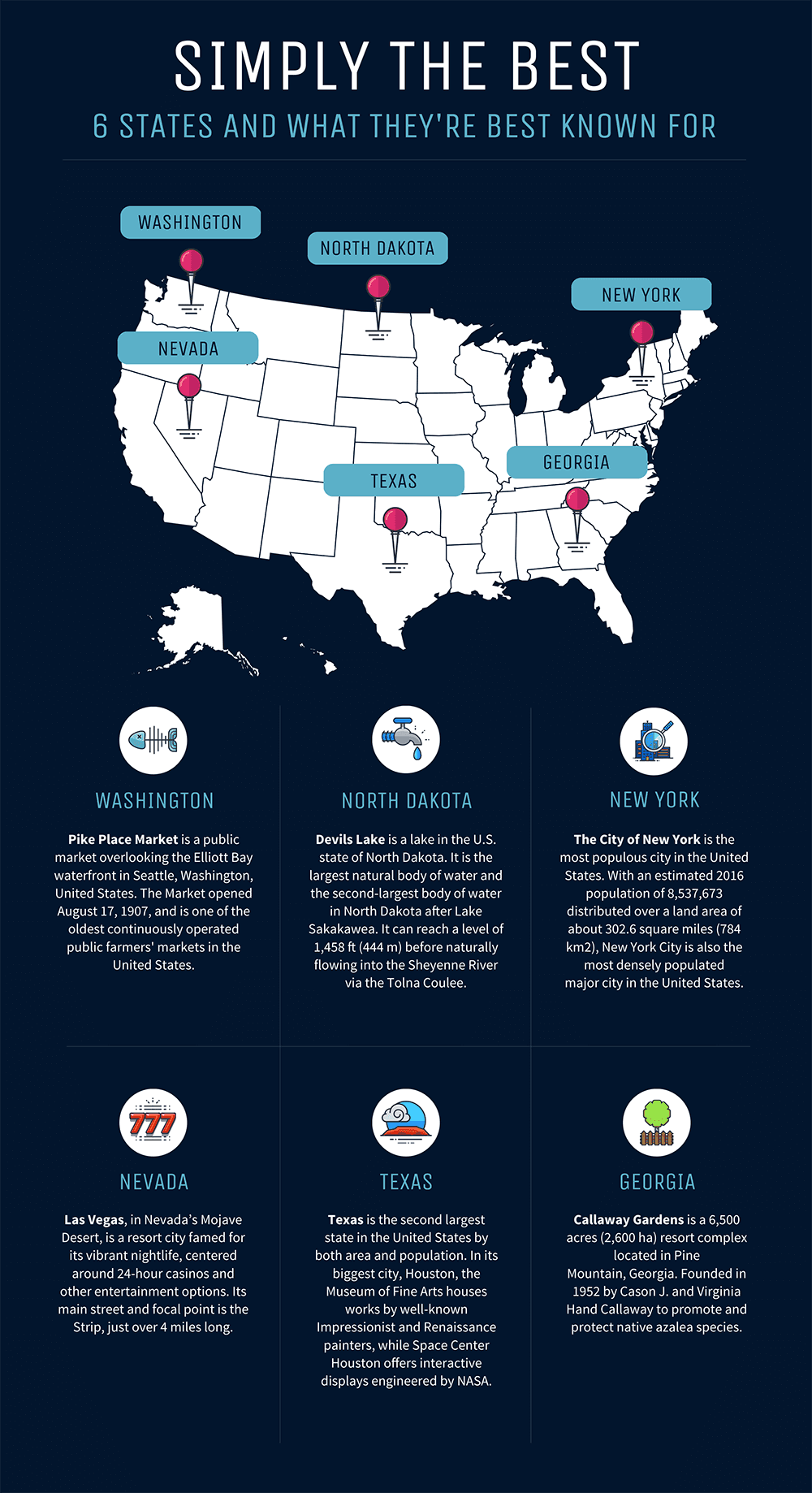
لكن إذا أردت فقط الإشارة إلى مواقع بعينها على الخريطة، استخدِم الأيقونات والعناوين المختصرة:
يُمْكِن أيضًا استخدام قوالب إنفوجرافيك جغرافي لمقارنة البيانات حسب الإقليم أو التركيب السكاني. يُمْكِن القيام بذلك عن طريق وضع خرائط متعددة جنبًا إلى جنب.
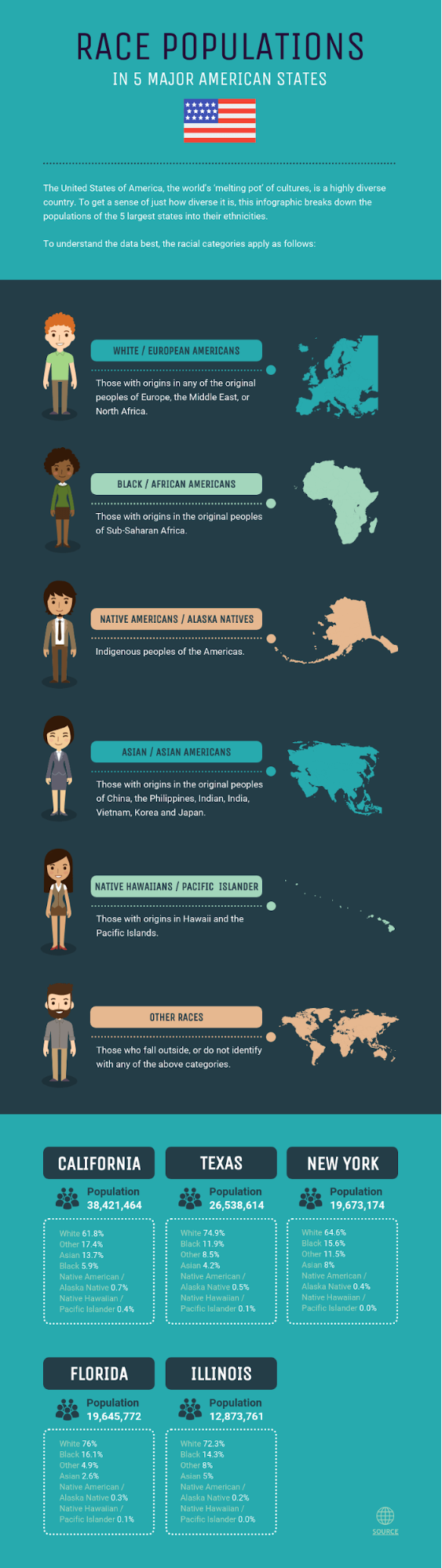
فقالب الإنفوجرافيك الجغرافي أدناه يستخدِم خرائط لولايات مختلِفة للمقارنة بين توزيع السكان في أمريكا حسب العِرق:
أفضل الأساليب المتَبَعة لتصميم الإنفوجرافيك الجغرافي:
- استخدِم خريطة التمثيل اللوني لعرض معدل الكثافة حسب المنطقة، ولإنشاء تدرج هرمي للبيانات.
- استخدِم سلسلة الخرائط لمقارنة المعلومات الجغرافية أو لإظهار التغييرات عبر الزمن.
- ضع عنوانًا بارزًا للنقاط على الخريطة لجعل البيانات سهلة الفهم بمجرد النظر إلى الخريطة.
تريد المزيد من قوالب ونماذج وإرشادات تصميم الإنفوجرافيك الجغرافي؟ قمنا بإعداد دليل تصميم الإنفوجرافيك الجغرافي، فاحرص على الاطلاع عليه.
6. قوالب إنفوجرافيك المقارنة
يواجه كثير من الناس صعوبة في المفاضلة بين خيارات متعددة.
سواء كنت تريد المقارنة بين خيارات متعددة بطريقة موضوعية، أو كنت تريد تفضيل خيار معين، فإن استخدام إنفوجرافيك المقارنة يُمْكِن أن يساعدك في ذلك.
عادة ما يتم تصميم إنفوجرافيك المقارنة باستخدام خط عمودي أو أفقي فاصل في المنتصف مع وجود خيار واحد على كل جانب.
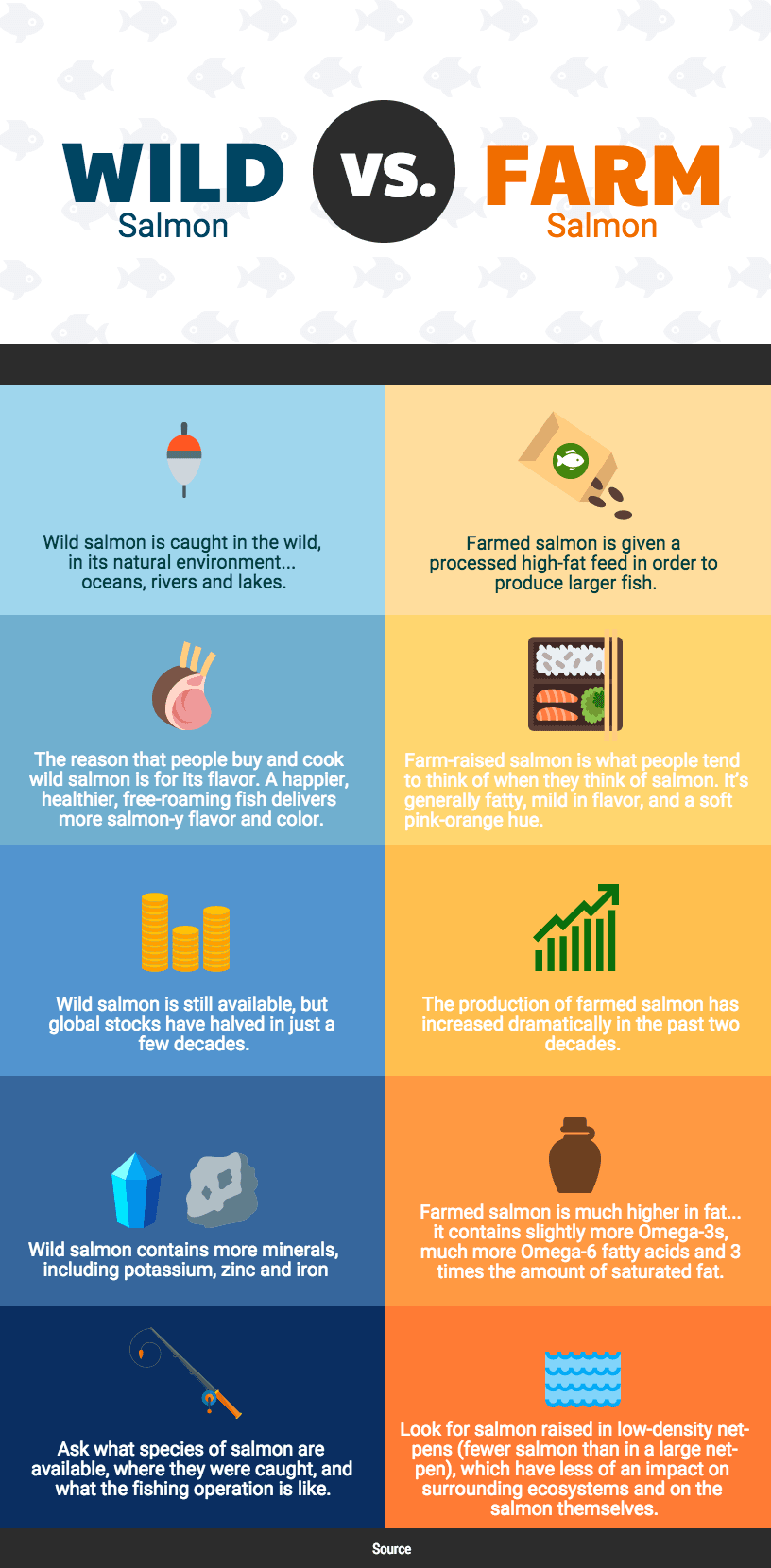
فقالب إنفوجرافيك المقارنة أدناه على سبيل المثال يعرِض مقارنة موضوعية بين نوعين من أنواع الهواتف. تم إدراج عناصر المقارنة في منتصف الإنفوجرافيك مما يجعل من السهل المقارنة بين الخياريّن:
استخدِم الألوان المتباينة لتمييز الخياريّن عن بعضهما. يُمْكِنك أيضًا استخدام لون ساطع وجذاب للعين لإبراز الخيار الذي تريد أن يختاره القراء.
يستخدِم قالب إنفوجرافيك المقارنة أدناه ألوان متباينة لإبراز الاختلاف بين الخياريّن.
إذ كنت تريد المقارنة بين أكثر من شيئيّن، فلن يكون مناسبًا في هذا الحالة تقسيم الإنفوجرافيك إلى جزأيّن. بدلًا من ذلك، يُمْكِنك تقسيم الإنفوجرافيك الخاص بك إلى أعمدة متعددة.
أفضل الأساليب المُتَبَعة لإنشاء تصميم إنفوجرافيك المقارنة:
- قسِم الإنفوجرافيك الخاص بك إلى نصفين لإظهار الخيارين موضِع المقارنة.
- قسِم الإنفوجرافيك الخاص بك إلى أعمدة للمقارنة بين أكثر من خياريّن.
- ميّز بين الخياريّن عن طريق استخدام ألوان متباينة في الخلفية.
- استخدِم لونًا ناصعًا لإبراز الخيار الذي تريد جذب انتباه القراء إليه.
للحصول على أكثر من 20 قالب وإرشاد لتصميم إنفوجرافيك المقارنة اطلع على دليل تصميم إنفوجرافيك المقارنة الخاص بنا.
7. قوالب إنفوجرافيك هرمي
يُمْكِن استخدام الإنفوجرافيك الهرمي لتنظيم المعلومات من الأكثر أهمية إلى الأقل أهمية.
أحد الأمثلة الشائعة للإنفوجرافيك الهرمي هي تسلسل ماسلو الهرمي للاحتياجات. في هذا الهرم، تتدرج الاحتياجات الإنسانية من الاحتياجات المهمة الأساسية في قاعدة الهرم إلى أقل الاحتياجات الإنسانية أهمية في قمة الهرم.
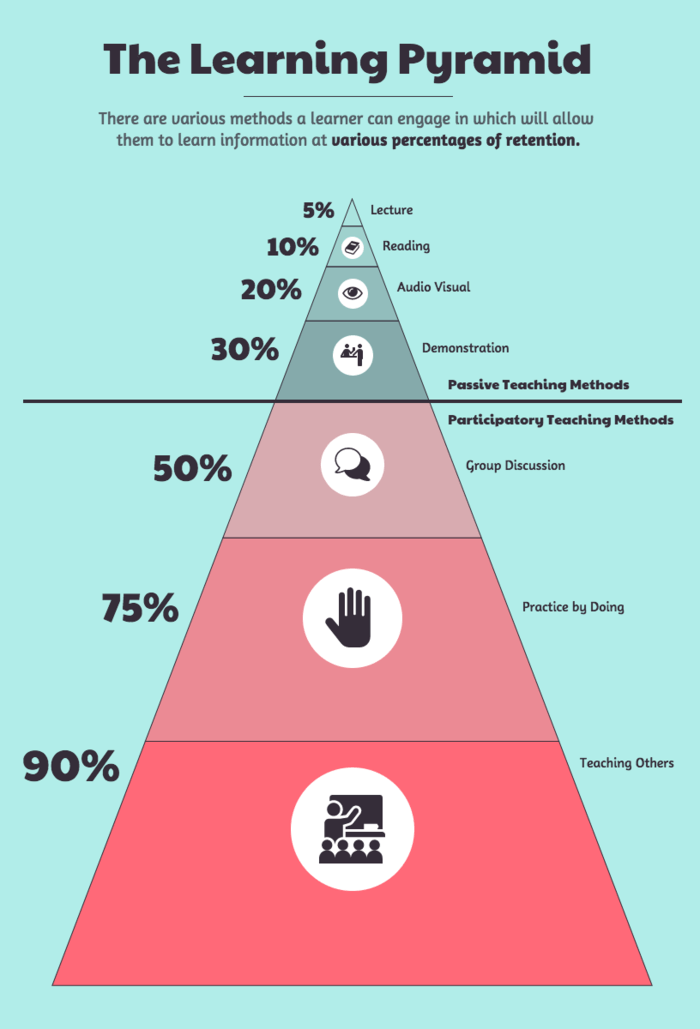
يُمْكِنك استخدام مخطط هرمي مشابه لعرض مجموعة متنوعة من المعلومات الهرمية. فقالب الإنفوجرافيك الهرمي أدناه على سبيل المثال يوضح أكثر طرق التعلم فعالية، حيث جاء الأسلوب التقليدي الذي يعتمد على الحفظ في قاعدة الهرم:
استخدِم المخطط التدفقي للمنظمات لعرض تسلسل القيادة داخل مؤسسة ما أو لتقسيم شيء ما إلى أجزاء. فقالب الإنفوجرافيك الهرمي أدناه على سبيل المثال يستخدِم اثنين من المخططات التدفقية للمنظمات لتوضيح تسلسل القيادة داخل شركة ما:
انقر فوق القالب أعلاه للانتقال إلى أداة إنشاء مخطط تنظيمي. قم بتخصيص القالب وفقًا لتفضيلاتك – لست بحاجة لامتلاك مهارات التصميم.
8. قوالب إنفوجرافيك قوائم
إذا كنت تريد مشاركة مجموعة من الإرشادات، أو مشاركة قائمة من المصادر، أو قائمة أمثلة، لِمَ لا تنشئ … إنفوجرافيك قوائم.
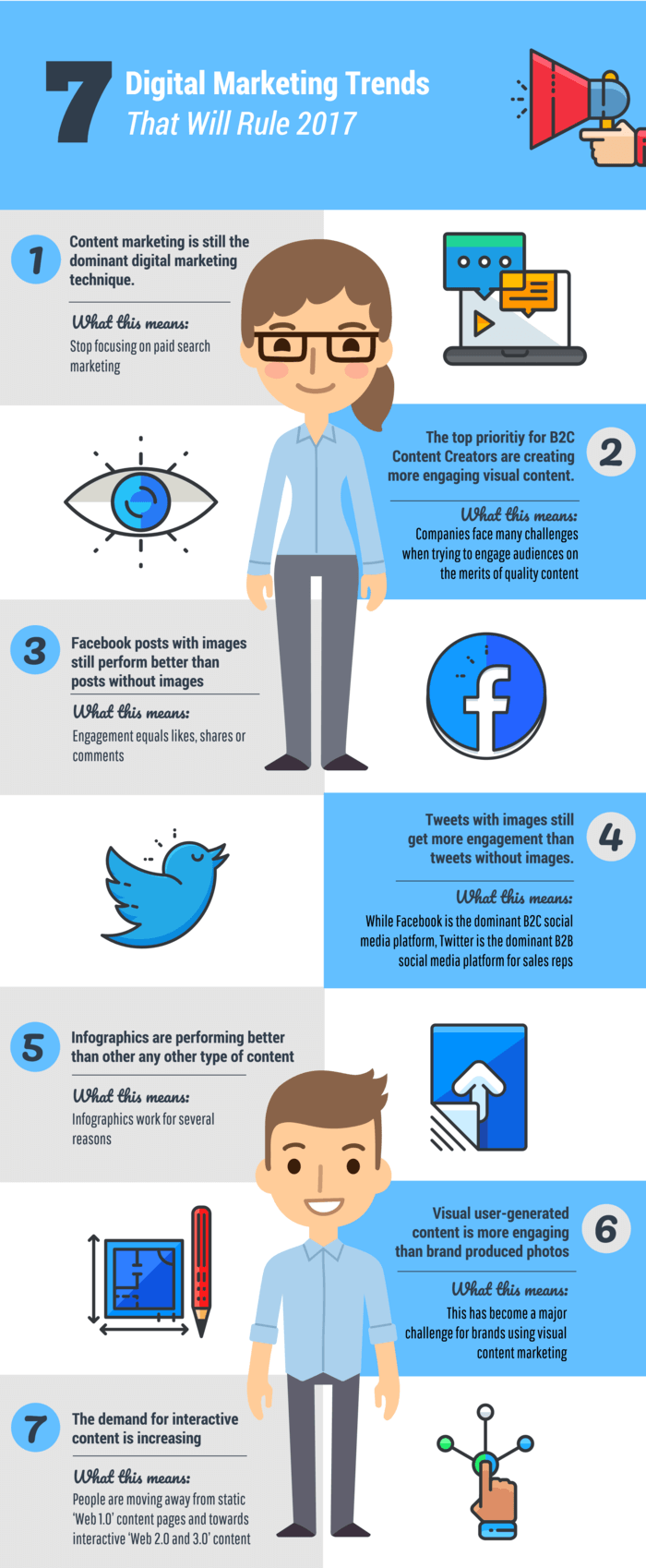
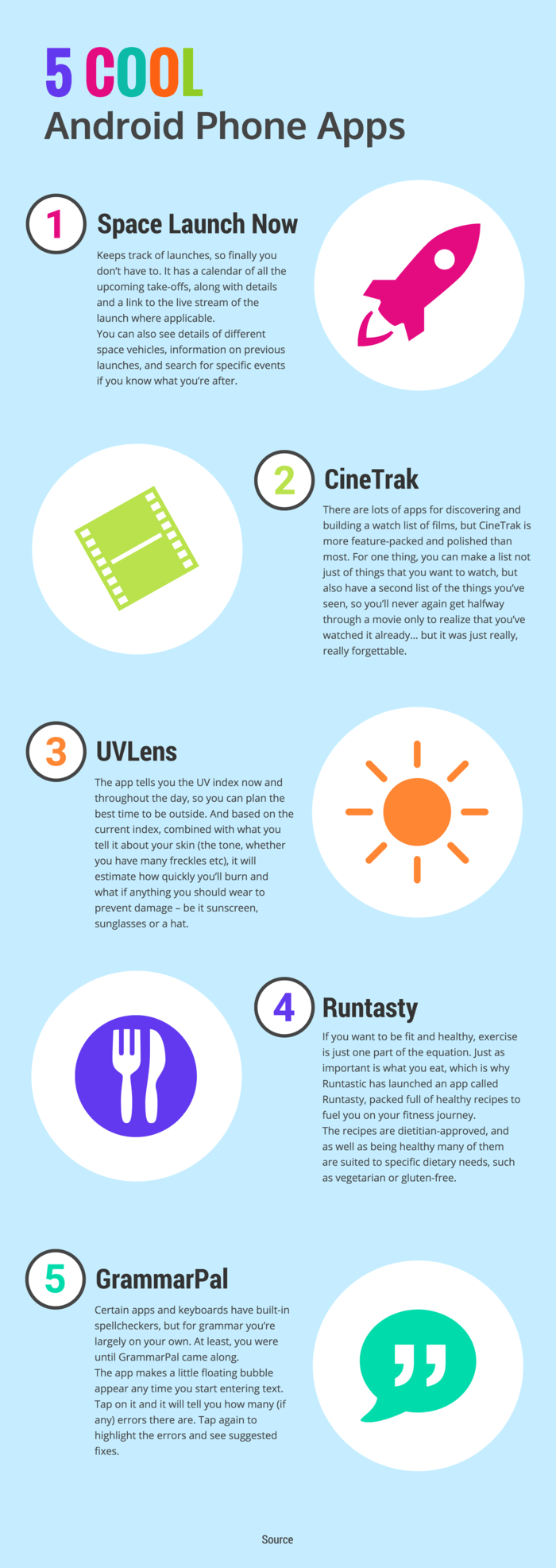
تتميز قوالب إنفوجرافيك القوائم بطبيعتها بتصميمها البسيط سهل الفهم – فالهدف هو تقديم القوائم بشكل جذاب مقارنة بالقوائم التقليدية. فاستخدام العناصر المرئية كالأيقونات كبديل للتعداد النقطي، والخطوط الإبداعية المنمقة، والألوان الجذابة يُمْكِن أن يسهِم في إبراز عناصر القائمة.
كما أن ترقيم العناصر في قائمتك سوف يساعد على تحسين تدفق البيانات. في قالب إنفوجرافيك القائمة أدناه، تم استخدام أيقونات دوائر بألوان مختلِفة لإبراز رقم كل عنصر في التصميم ولفت الانتباه إليه.
إن وضع محتواك في قائمة لا يعني بالضرورة الحاجة إلى الالتزام باتباع المخطط التقليدي للقوائم الذي ينتقل من أعلى إلى أسفل.
فقالب إنفوجرافيك القائمة أدناه على سبيل المثال لا تتبع أجزاؤه ترتيب معين. على النقيض من ذلك، نجد أن النقاط تدور حول الموضوع الرئيسي، مع استخدام ألوان خلفيات مختلِفة لإبراز كل نقطة.
ابحث عن طرق إبداعية لتخطيط عناصر قائمتك. ضع توقعات جمهورك في الحسبان واستخدِم عناصر تصميم جذابة.
ففي قالب إنفوجرافيك القائمة أدناه، تم استخدام مُخطط على شكل حرف S لجعل أنظار القراء تتحرك يمينًا ويسارًا داخل صفحة التصميم. كما أن الأيقونات ذات الألوان البراقة تتباين مع الخلفية الزرقاء، مما يجعل التصميم جذابًا.
أفضل الأساليب المُتَبَعة لإنشاء تصميم إنفوجرافيك القوائم:
- رقِّم العناصر في قائمتك لتحسين تدَفُق المعلومات.
- استبدِل التعداد النقطي بأيقونات لتوضيح نقاطك.
- نوِّع ألوان الخطوط، أو الخلفيات، أو الأيقونات لكل عنصر في القائمة لجعل تصميمك جذابًا.
- استخدِم تخطيطات غير تقليدية كتخطيط حرف S أو التخطيطات الدائرية.
9. قوالب إنفوجرافيك سير ذاتية
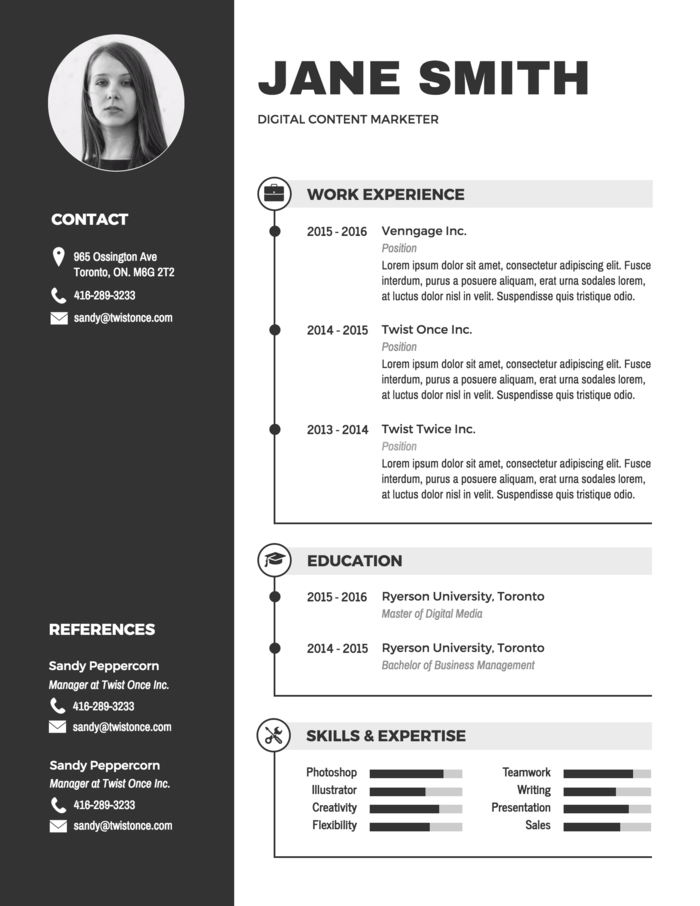
مع تشبع سوق العمل بالخريجين، أصبح من الضروري للباحثين عن عمل البحث عن طرق إبداعية لتمييز أنفسهم عن الآخرين. لهذا السبب، زاد شيوع استخدام تصاميم إنفوجرافيك السيرة الذاتية في السنوات الأخيرة.
من غير الممكن أن تحِل تصاميم إنفوجرافيك السير الذاتية محل السيرة الذاتية التقليدية تمامًا في جميع الأحوال، إلا أنها تعتبَر أداة رائعة تساعدك على الانتقال إلى قوائم المرشحين لمقابلة، أو يُمْكِنك استخدامها على موقعك الإلكتروني، أو عند التقدم للوظائف عبر الإنترنت.
فعلى سبيل المثال، نجد أن قالب السيرة الذاتية أدناه يستخدِم نظام ألوان هادئ يوظف أقل الألوان. إن استخدام الأيقونات البسيطة والشريط الجانبي يسهمان في إضفاء طابعًا جماليًا راقيًا على التصميم:
صمِم جزءًا علويًا لسيرتك الذاتية بحيث يعرض مهاراتك وخبراتك. فهذا القالب لإنفوجرافيك السيرة الذاتية على سبيل المثال، يستخدِم خريطة ذهنية بسيطة وأيقونات توضيحية لعرض خبرات المتقدِم للوظيفة:
ضع إطارًا مزخرفًا لإنفوجرافيك سيرتك الذاتية بحيث يعكس شخصيتك وعلامتك التجارية الشخصية ويعطي التصميم طابعًا جماليًا. فإطار أوراق الشجر المُستخدَم في القالب أدناه يضفي على إنفوجرافيك السيرة الذاتية أدناه طابعًا هادئًا ووديًا، مما يجعلها مثالية الاستخدام عند التقدم لوظيفة مستشار خدمة العملاء:
أفضل الأساليب المُتَبَعة لتصميم إنفوجرافيك السيرة الذاتية:
- خصِص جزء علوي في سيرتك الذاتية بحيث يعكس شخصيتك وعلامتك التجارية الشخصية.
- اضفِ مظهرًا جماليًا على إنفوجرافيك سيرتك الذاتية عن طريق إضافة شعارات الشركات، وأيقونات، وبيانات مرئية.
- استخدِم شريط أو رسوم خطية لإظهار المزايا والتطور المهني.
- استخدِم سحابة الكلمات لعرض الكلمات الرئيسية ذات الصلة كالمهارات والقيم.
تتطلع إلى دليل أكثر تفصيلًا لإنشاء إنفوجرافيك السيرة الذاتية؟ انقر هنا.
أو اطلع على مقالنا الموجز بعنوان 20 قالب إنفوجرافيك سير ذاتية.
نقطة ختامية: مخططات الإنفوجرافيك
بمجرد إنتهائك من اختيار التخطيط المناسب لتصميم الإنفوجرافيك الخاص بك، فإن الخطوة التالية تكمن في تحديد الطريقة التي سيتم بها عرض بياناتك باستخدام المخططات. اعتمادًا على بياناتك والهدف من تصميم الإنفوجرافيك، قد تحتاج إلى تغيير مخطط موجود بالفعل واستبداله بمخطط أفضل يناسب القالب الذي تستخدمه.
إننا في Venngage نستخدِم طريقة يُرمَز إليها اختصارًا بـ ICCOR لاختيار أفضل المخططات. يتحدد نوع المخطط الذي تختاره على الهدف من استخدامه.
يشير اختصار ICCOR إلى:
- تقديم المعلومات (Inform): تريد نقل رسالة واحدة مهمة أو معلومة لا تتطلب تقديم سياق ليفهمها المتلقي
- المقارنة (Compare): تريد إظهار أوجه التشابه والاختلاف بين القيم المختلفة أو الأجزاء التي تُكَوِن الكل
- إظهار التغير (Change): تريد عرض التغير في الاتجاهات عبر الزمان والمكان
- التنظيم (Organize): تريد عرض الأشياء في مجموعات، وأنماط، ومراتب، وترتيبات
- توضيح العلاقات (Reveal Relationships): تريد إظهار الارتباط بين متغيرات أو قيم
يُلخِص تصميم الإنفوجرافيك أدناه الطريقة التي يُمْكِنك بها اختبار المخطط المناسب اعتمادًا على أهدافك:
مع هذه الأنواع التسعة الأساسية للإنفوجرافيك، سوف تكون مؤهلًا لعرض معظم أنواع المعلومات.
ما زلت غير متأكد ما هو الإنفوجرافيك ولماذا قد ترغب في استخدامه؟ اطلع على مقالنا بعنوان ما هو الإنفوجرافيك حيث سيزودك بكل ما تحتاج إلى معرفته في هذا السياق.
جاهز لبدء إنشاء تصميم إنفوجرافيك؟ سوف يوضح لك هذا الفيديو (إضافة كلمة “قصير” كما النص الإنجليزي) كيفية إنشاء تصميم إنفوجرافيك في خمس خطوات: